Vậy làm thế nào để thêm nút Đọc bài viết vào blog hay trang web của bạn? Trong bài viết này tớ sẽ hướng dẫn các bạn làm điều đó.
Hướng dẫn
Đầu tiên, các bạn đăng ký một tài khoản miễn phí tại websitevoice.com. Sau đó vào liên kết sau và làm theo hướng dẫn để cài đặt widget cho trang web của bạn: https://websitevoice.com/dashboard/widgetTrong trang này, các bạn chỉ việc chỉnh sửa các tùy chọn cho phù hợp, như cách hiển thị nút, tương phản sáng hay tối, màu nút (chọn màu có sẵn hoặc nhập mã màu), hiển thị thời gian ước tính của bài đọc,… Sau đó sao chép mã và dán vào trong mã nguồn trang web của bạn.
Ngoài ra, trang web còn cho phép bạn cấu hình đoạn audio để phát ở đầu và cuối. Bạn có thể thêm các đoạn nhỏ đánh dấu bản quyền kiểu như “Bài viết bạn đang nghe được phát trên trang web junookyo.com” và “Cảm ơn bạn đã nghe bài viết này. Ghé thăm junookyo.com để theo dõi thêm nhiều bài viết hữu ích khác nhé!”.
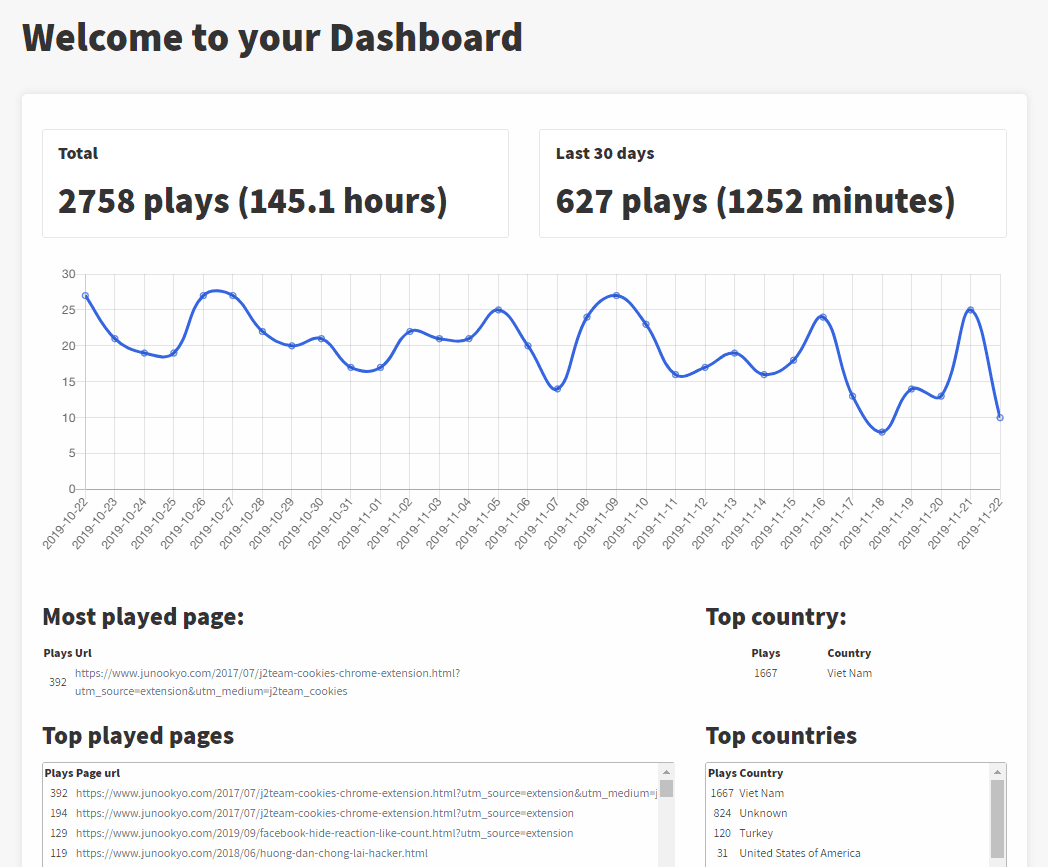
Sau khi cài đặt xong widget, các bạn có thể theo dõi thống kê về lượt phát (nhấn nút Đọc) từ những người truy cập.
Đối với các bạn là nhà phát triển, các bạn có thể sử dụng CSS để tùy chỉnh hiển thị của widget để chúng hiển thị đồng bộ với giao diện hiện tại của trang web hơn.
Với các phiên bản trả phí (Starter và Premium), các bạn sẽ được sử dụng nhiều tính năng hay ho như: không có watermark, có thêm các giọng tùy chọn, tốc độ chuyển đổi âm thanh nhanh hơn,…